Spring Show Case Study
UX/UI research & design
Skills
Research & Strategy
UX/Ui design
Web design
Research & Strategy
UX/Ui design
Web design
Tools
Illustrator
Photoshop
XD
Illustrator
Photoshop
XD
Date
Fall 2020
Fall 2020

The Brief
Spring show is an event at California State University Sacramento showcasing the culmination of hard work from all of the majors in the design department. It is a place for students to display their projects, have discourse about their final pieces, get feedback on their portfolios, inspire each other, and celebrate their hard work before graduation.The Opportunity
With the current state of the world during a pandemic, finding creative ways to pivot is increasingly important. Because large public gatherings like spring show can no longer continue in person, it invites the opportunity to get creative and think outside the box for the spring show experience. As it appears, moving into the digital sphere is the safest option for everyone.The Solution
As a UX team of one, I made this case study to explore how to create an online space that emulates a similar atmosphere to Sac State's in-person Spring Show, making sure to find ways to provide as much value, utility, inspiration, and engagement as the in-person event.Ideation
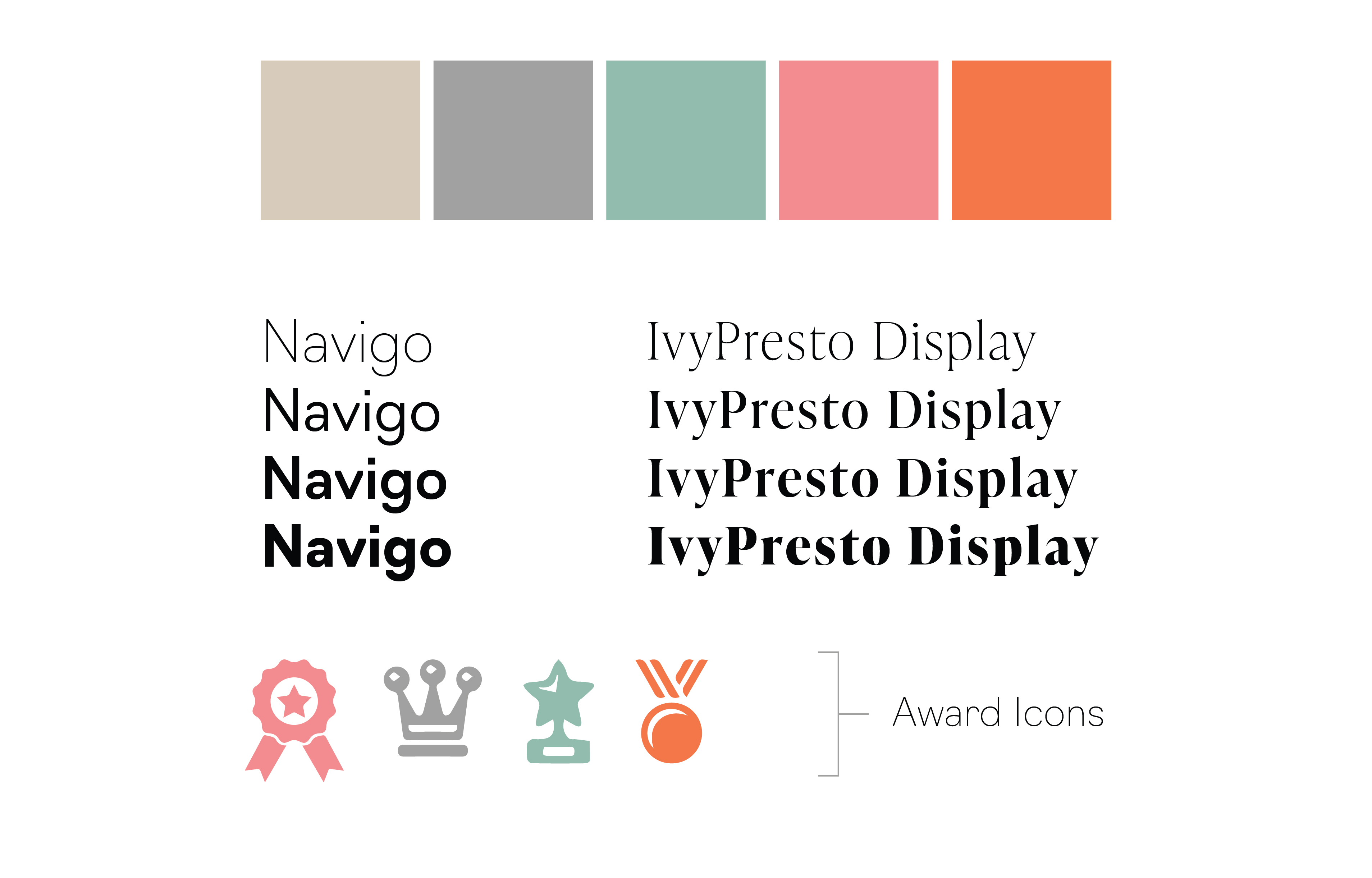
defining the look & feel


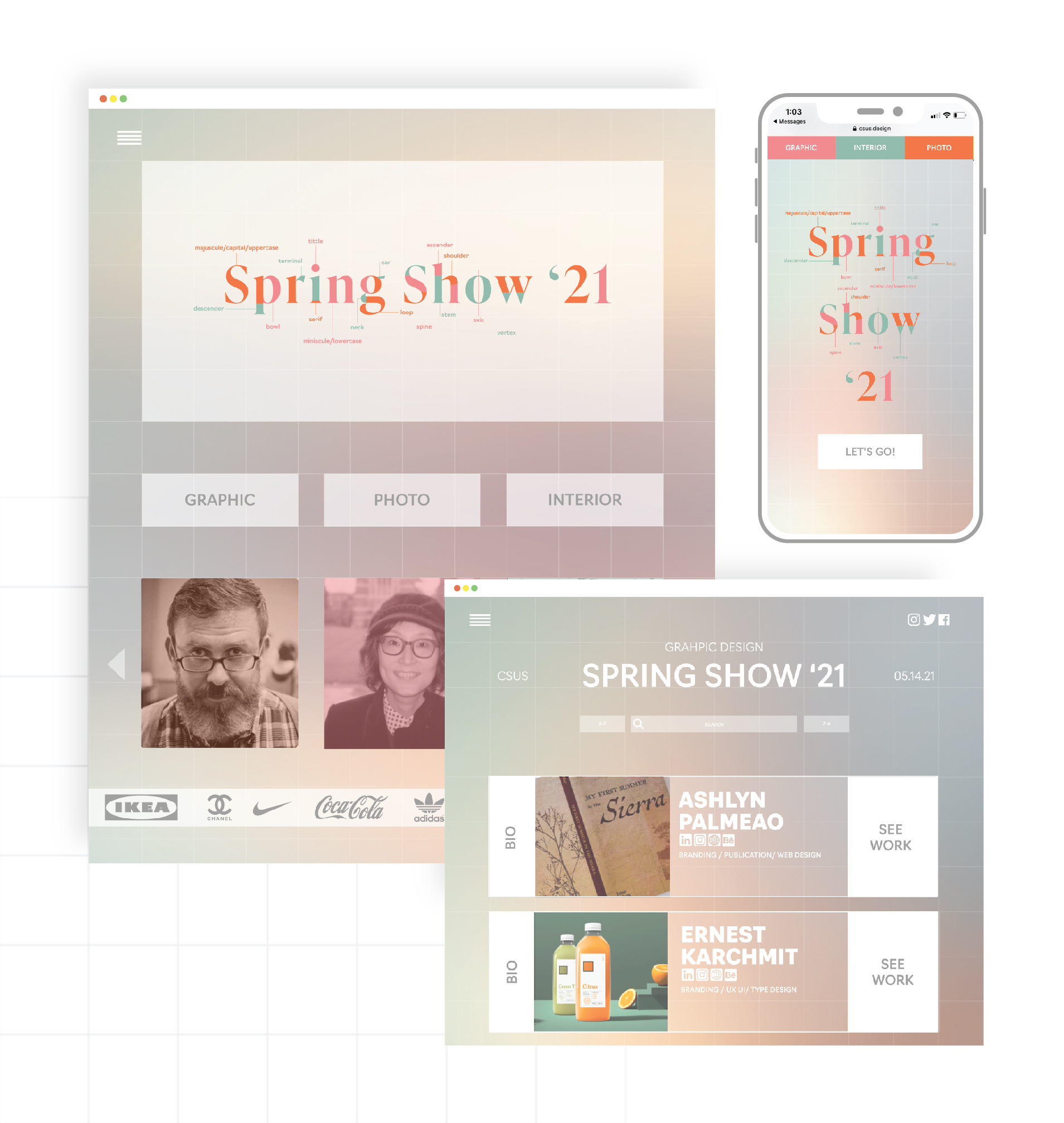
Modular
There is usually no doubt that the student work is the main event at Spring Show. Because we needed to pivot to a virtual show for COVID19 safety, I wanted to create an interface that didn’t distract or compete with the student work being shown with the design applications. Instead, I wanted to create a simple, clean design using minimal, modular, linear visual treatments that would help frame the variety of student work in a complementary fashion. I thought of soft gradients, spring-like colors, grids, and frosted white backgrounds to house content.
Interactive
Meaningful interaction was key. Considering the initial purpose of the spring show, I wanted to invite people to still be able to react to, connect with, share, and discuss each other's work. That interaction and feedback is a big part of the in-person spring show, and I wanted to emulate that as much as possible in the online format. I wanted to allowing spring show attendees the opportunity to give awards, show appreciation, share, and comment. Instead of solely throwing the work up there for people to see, I wanted it to be a more immersive experience for everyone involved.Inspiring
For many, the spring show is a right of passage. It allows students recognition for all of the hard work they put into their projects. Emphasizing the student's achievements and celebrating this milestone was important. I wanted the content to spark inspiration and leave everyone feeling a sense of pride and accomplishment.Intro Motion Graphic
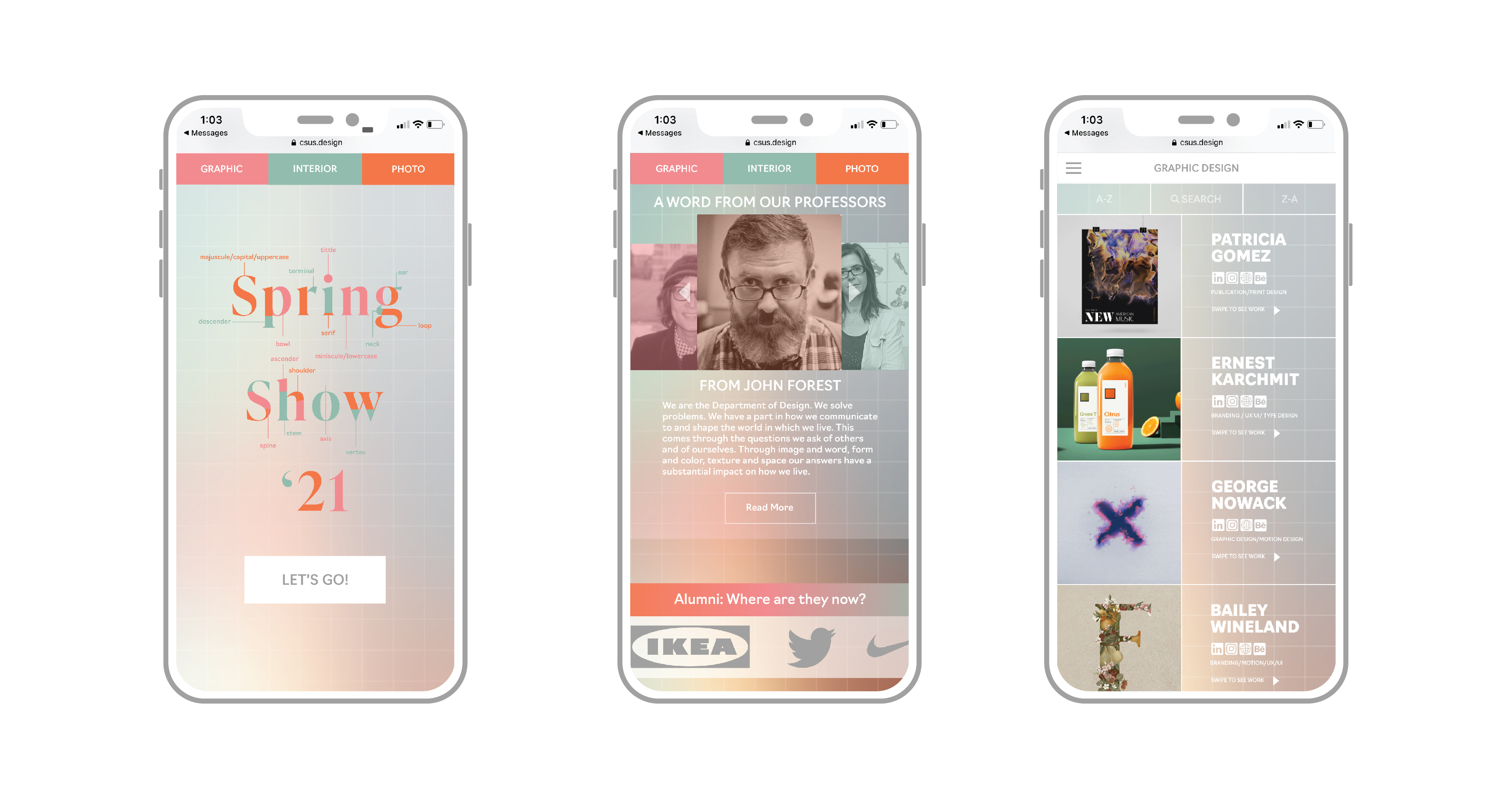
I created an intro graphic that would be featured on the homepage, to welcome visitors and get them excited for the show. I wanted the homepage to have energy and spark excitement for the student work. The graphic pays homage to the letterforms that our graphic designers work with.
As I dive into learning more about motion design, I hope to add on and smoothen out this graphic even more, which I am very excited about.
scroll to view final solutions︎︎︎




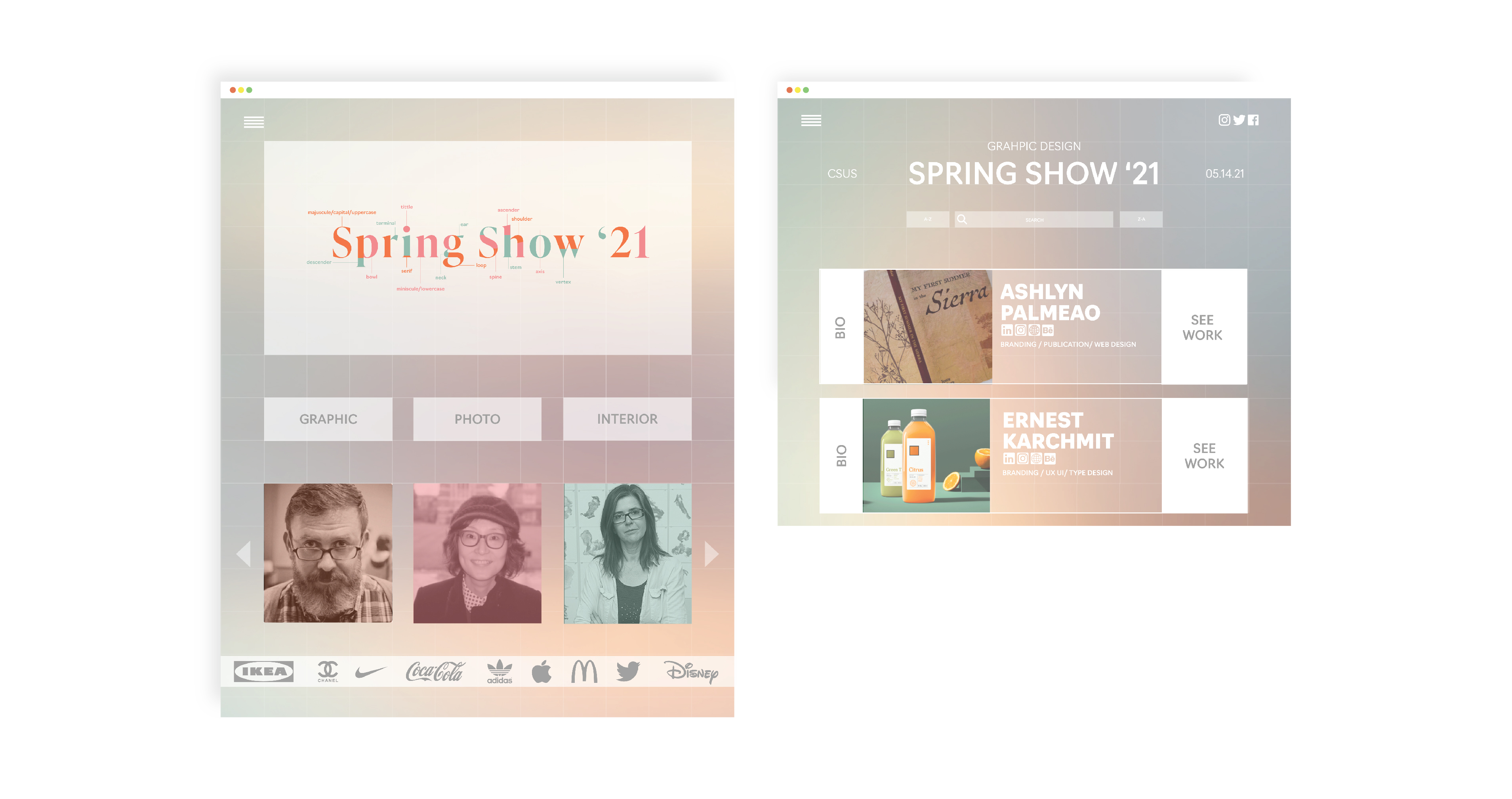
Accessible
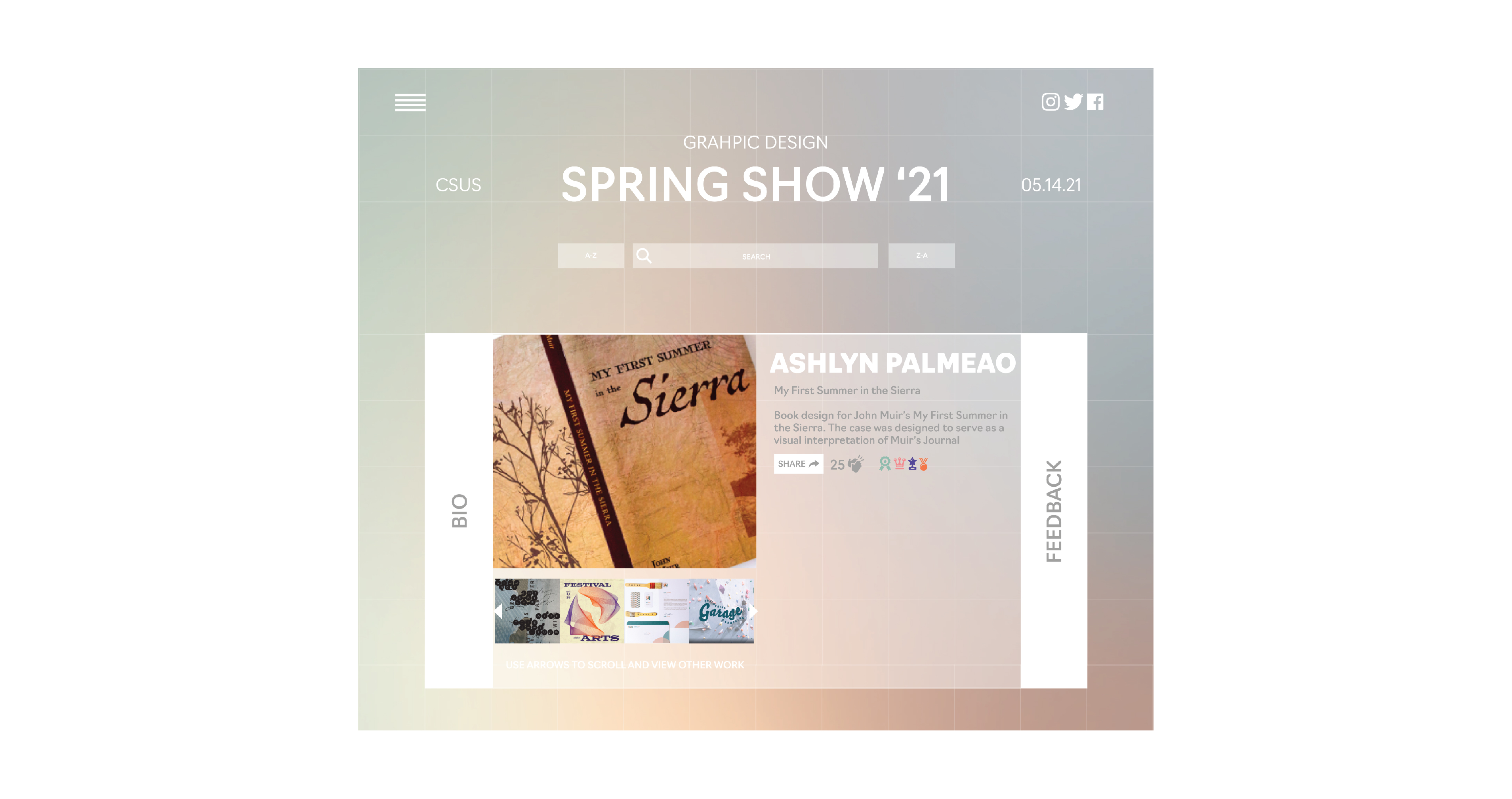
Each discipline within Sac State’s design department including photography, graphic design, and interior design, was given their own page to keep things organized. For the student work, I included a filter option for search optimization, with names alphabetized A-Z, Z-A, as well as a direct search option. For homepage features.I included a share feature, as well, so that these student profiles could be easily shared across multiple platforms. This would help to get the word out, and generate more traffick to the site and more eyes on these projects. Much like the original spring show was for in person.
Student-Centered
I designed this website with the students in mind. In a time where they likely feel they don’t have much control over their current situations regarding the pandemic, I wanted to allow them a sense of control over how they displayed themselves and their work. Each student would get their own customizable student profile. For these profiles each student could display their strengths, their focuses, a bio section, as well as written descriptions for each project displayed on the image carousel.
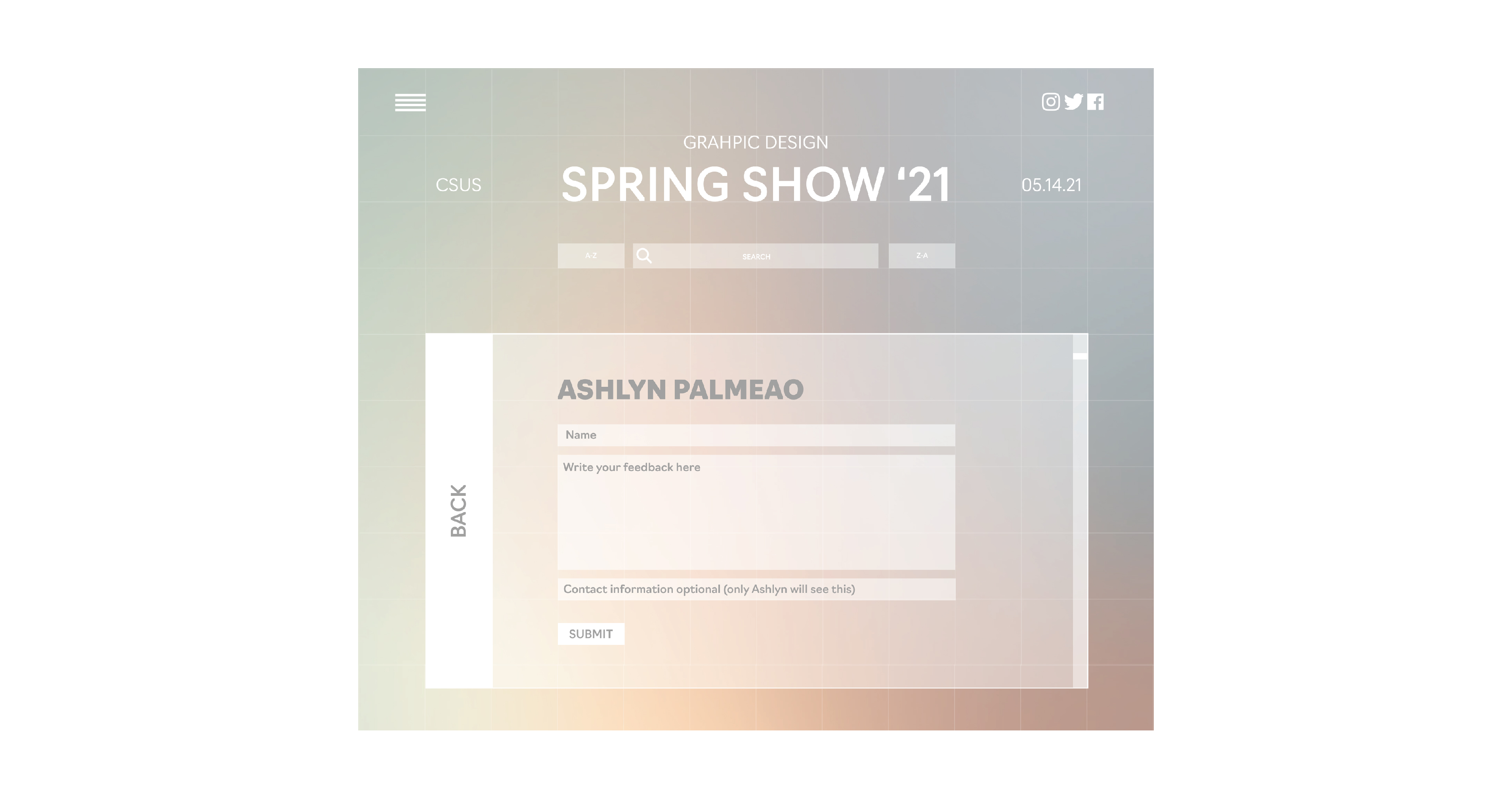
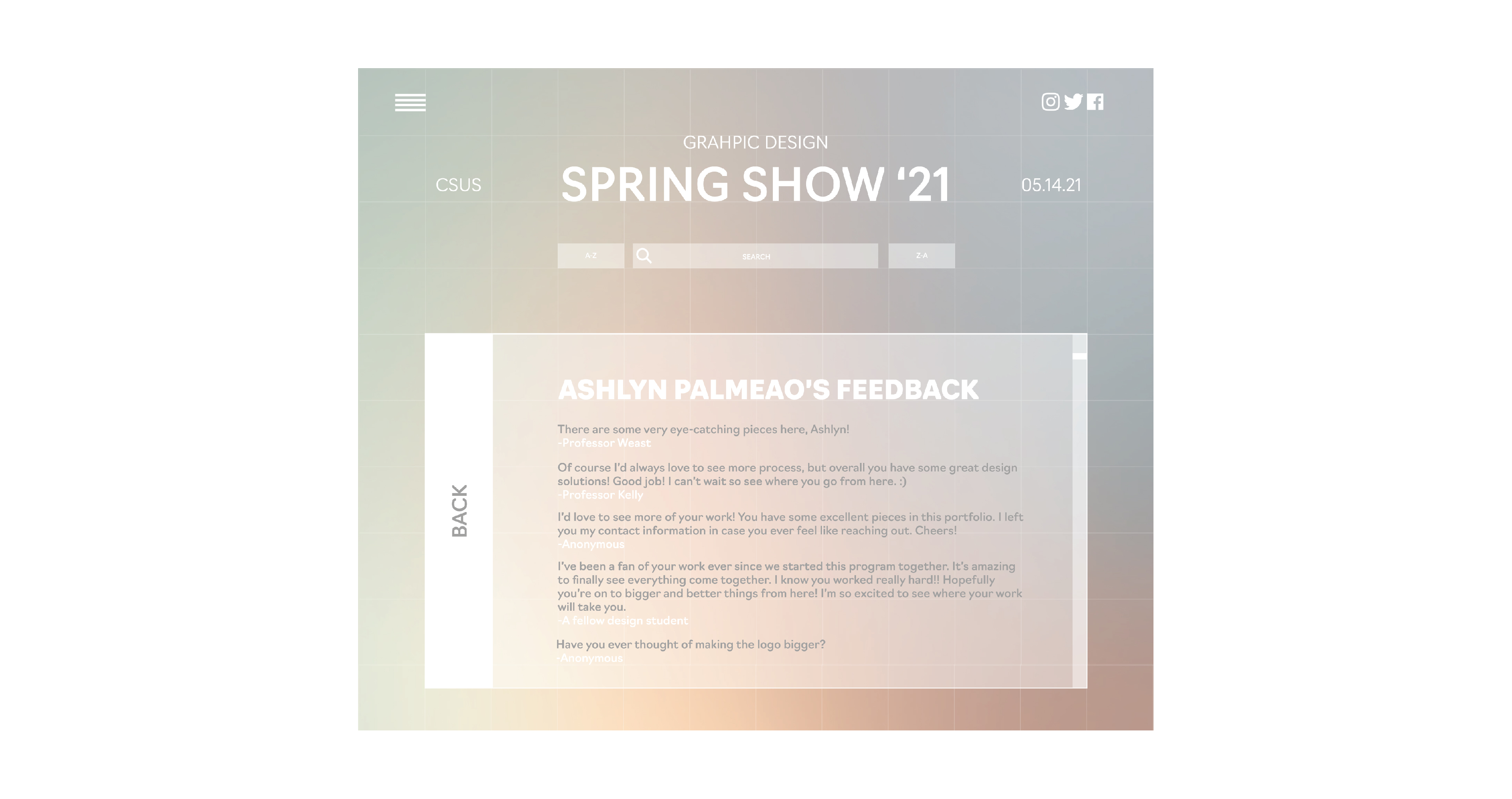
I wanted the website to be a portal for opportunity, welcoming the sharing of work, portfolio feedback, and points of contact for potential employers. So implementing a chat or feedback section is something I want to explore with as well while building the new site.
Celebratory
Referencing websites such as Behance and Reddit, I wanted to build upon concept of appreciations and awards. Including something similar to encourage that feeling of celebration for the student work was very important to me. I wanted them to have some sort of reference to how many people saw and enjoyed their projects, given that the usual in-person praise wasn’t an option this year.For the homepage, I also incorporated a featured section of alumni workplaces and companies they have become a part of. This was included to encourge and inspire both graduating and incoming students as they take these big steps towards their careers.